どうも、Kotoriです。
この記事では、Kotoriが診断系のWebアプリケーションを作った経験をもとに、TwitterのAPIを利用して自分のサイトにTwitterアカウントを使ったログイン機能を実装する方法を詳しく解説したいと思います。
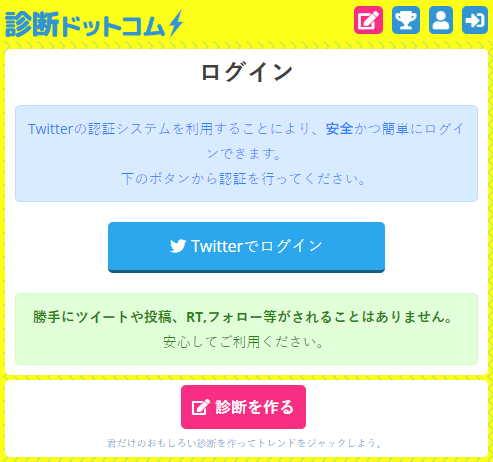
よくあるこんなやつですね!

TwitterのAPIの操作は「abraham/twitteroauth」というライブラリを利用します。
「abraham/twitteroauth」って何?って方も大丈夫。「abraham/twitteroauth」のインストール方法から使い方も合わせて解説します。
この記事の開発環境は以下の通りです。
| 開発環境 | XAMPP |
|---|---|
| プログラム言語 | PHP |
| 使用ライブラリ | abraham/twitteroauth バージョンは1.0.1 |
| ライブラリのインストール | Composerを利用(Composerって何?って方も大丈夫!全部解説します。) |
初心者の人が見てもTwitterアカウントを使ったログイン機能を0から実装完了できるように、Twitterのデベロッパー登録の方法から「abraham/twitteroauth」ライブラリのインストールから使い方まで一通り全部説明します。
人によっては不要な部分があると思うので下の目次から必要な情報に飛んでくださいね!
Twitterアカウントを使ったログイン機能を実装するための環境整備
まずはTwitter APIを利用できる環境を整える必要があります。
必要なのは
・TwitterのAPIを利用するためのデベロッパー登録とアプリケーション作成
・「abraham/twitteroauth」ライブラリのインストール
の2点です!
順番に見てみましょう!
TwitterのAPIを利用するためのデベロッパー登録とアプリケーション作成
そもそもTwitterのAPIを利用して実装する機能になるので、Twitterのデベロッパープラットフォームサイトに自分のTwitterアカウントでログインし、TwitterのAPIにアクセスするためのアプリケーションを登録する必要があります!
とはいえ初心者の人からするとチンプンカンプンだと思いますので別記事で分かりやすく解説しました!
2019年!Twitter APIの申請とデベロッパー登録の方法
TwitterのAPIを利用するための申請・登録とアプリケーション作成はこの記事を参考にしてください!
「Composer」を使って「abraham/twitteroauth」ライブラリをインストール
続いてTwitterのAPIをシンプルなコードで操作することができる「abraham/twitteroauth」ライブラリを開発環境にインストールします。
「abraham/twitteroauth」はバージョンアップが繰り返されていてこの記事を書いている時点でバージョン1.0.1です。
世の中に出回っている「abraham/twitteroauth」の使い方などの情報は古いものが多く、最新の1.0.1には適用していないようで私は実装にかなり手こずりました。
手こずったもう一つの要因は「abraham/twitteroauth」はcomposerというライブラリ依存関係管理ツールでのインストールが推奨されています。
しかし、私はcomposerという存在自体を知らなかったため「abraham/twitteroauth」のインストールだけでも無駄に時間を費やしました。
この手こずった手間を無駄にしないように、ブログ記事にまとめることで、せめて人の役に立たせたいのです。
というわけで、「abraham/twitteroauth」のインストール方法を別記事にまとめています。
2019年!Composerのインストール方法と使い方![twitteroauthをインストール]
この記事を参考に「abraham/twitteroauth」をインストールしてください!
初心者でも迷わず「abraham/twitteroauth」をインストールできるように手取り足取り解説した記事です。
Twitterアカウントを使ったログイン機能を実装するためのコーディング
TwitterデベロッパプラットフォームでTwitterのAPIにアクセスするためのアプリケーションの作成、それから開発環境への「abraham/twitteroauth」のインストールが完了したら下準備はOK!いよいよ実装編のコーディングに突入です!
まずはabraham/twitteroauthを呼び出すところから始めましょう!
以下コードが「abraham/twitteroauth」を利用するためのコードです。「abraham/twitteroauth」を利用する場合はおまじないとして記述しましょう。
require "vendor/autoload.php"; use Abraham\TwitterOAuth\TwitterOAuth;
2019年!Composerのインストール方法と使い方![twitteroauthをインストール]の記事通りに「abraham/twitteroauth」をインストールしている場合は、プロジェクトフォルダの直下に「vendeor」フォルダが存在すると思います。コードのrequireの記述はしっかりパスを通してあげてください。
この基本を押さえたら実際にTwitterのログイン機能の実装に必要な各ファイルのソースコードを見ていきましょう!
この記事では以下の2ページ構成でコーディングします。
login.php(ログインページ)
callback.php(コールバックページ兼ログイン完了ページ)
ログインボタンを設置したログインページを実装
百聞は一見にしかずがKotoriのモットーなので、サンプルページとコードをドドンと表示します!
因みにサンプルページは実際にTwitterアカウントでログインすることができますが、このサイトではログイン情報は一切保持しませんし勝手にツイートやメッセージを送ったりできない読み取り専用の権限しか要求しないので安心して試してもらってOKです!
ログインページのサンプル(実際にTwitterアカウントでログインしても大丈夫です。要求する権限は読み取り専用です。)
ベーシック認証が掛かってます。
ユーザ名:admin
パスワード:4ndancom
login.php
<?php
// twitteroauth の読み込み
require "vendor/autoload.php";
use Abraham\TwitterOAuth\TwitterOAuth;
//Twitterのコンシュマーキー(APIキー)等読み込み
define('TWITTER_API_KEY', '○○○'); //Twitterデベロッパープラットフォームで作成したアプリケーションのConsumer Key (API Key)
define('TWITTER_API_SECRET', '○○○');//Twitterデベロッパープラットフォームで作成したアプリケーションのConsumer Secret (API Secret)
//コールバックページのURL
define('CALLBACK_URL', 'http://localhost/twitteroauth/callback.php');//ここで指定するURLを、Twitterデベロッパープラットフォームで作成したアプリケーションのコールバックURLとして登録する必要あり
//「abraham/twitteroauth」ライブラリのインスタンスを生成し、Twitterからリクエストトークンを取得する
$connection = new TwitterOAuth(TWITTER_API_KEY, TWITTER_API_SECRET, $access_token, $access_token_secret);
$request_token = $connection->oauth('oauth/request_token', array('oauth_callback' => CALLBACK_URL));
//リクエストトークンはコールバックページでも利用するためセッションに格納しておく
$_SESSION['oauth_token'] = $request_token['oauth_token'];
$_SESSION['oauth_token_secret'] = $request_token['oauth_token_secret'];
//Twitterの認証画面のURL
$oauthUrl = $connection->url('oauth/authorize', array('oauth_token' => $request_token['oauth_token']));
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプルコード-【2019年】phpでTwitterログイン機能を実装[twitteroauth]</title>
<meta name="robots" content="noindex, nofollow">
</head>
<body>
<section class="box1 entry">
<h1 class="boxh1_2">ログイン</h1>
<p class="bluebox">Twitterの認証システムを利用することにより、<span class="bold">安全</span>かつ簡単にログインできます。<br>
下のボタンから認証を行ってください。</p>
<p class="alc"><a href="<?php echo $oauthUrl; ?>" class="loginbtn lbt"><i class="fab fa-twitter"></i>Twitterでログイン</a></p>
<p class="grnbox"><strong>勝手にツイートや投稿、RT,フォロー等がされることはありません。</strong>
安心してご利用ください。</p>
</section>
</body>
</html>
順番に見ていきましょう!
まず最初は、おまじないのコードに加えTwitterデベロッパープラットフォームで作成したアプリケーションのConsumer Key (API Key)とConsumer Secret (API Secret)を定義しています。
<?php
// twitteroauth の読み込み
require "vendor/autoload.php";
use Abraham\TwitterOAuth\TwitterOAuth;
//Twitterのコンシュマーキー(APIキー)等読み込み
define('TWITTER_API_KEY', '○○○'); //Twitterデベロッパープラットフォームで作成したアプリケーションのConsumer Key (API Key)
define('TWITTER_API_SECRET', '○○○');//Twitterデベロッパープラットフォームで作成したアプリケーションのConsumer Secret (API Secret)
次にコールバックページのURLを定義しています。
//コールバックページのURL
define('CALLBACK_URL', 'http://localhost/twitteroauth/callback.php');//ここで指定するURLを、Twitterデベロッパープラットフォームで作成したアプリケーションのコールバックURLとして登録する必要あり
コールバックページのURLは、TwitterデベロッパープラットフォームのアプリケーションのコールバックURLとして予め登録されている必要があります。
画像
そして「abraham/twitteroauth」でTwitterのAPIにアクセスしリクエストトークンを取得しているのがこのコード。
//「abraham/twitteroauth」ライブラリのインスタンスを生成し、Twitterからリクエストトークンを取得する
$connection = new TwitterOAuth(TWITTER_API_KEY, TWITTER_API_SECRET, $access_token, $access_token_secret);
$request_token = $connection->oauth('oauth/request_token', array('oauth_callback' => CALLBACK_URL));
基本的に「abraham/twitteroauth」を利用したTwitterのAPIの操作方法は、「$connection= ~」でConsumer KeyやSecretを元にインスタンスを一度生成し、「$connection->oauthやgetやpost(‘使用したいAPIの機能’)」のような構文で利用したいAPIを操作します。
Twitterからのログイン結果を受け取るコールバックページを実装
次はコールバックページです。コールバックページは、ユーザーが認証に応じてくれた後にログインした後に情報を受け取るページのことです。
callback.php
<?php
// twitteroauth の読み込み
require "vendor/autoload.php";
use Abraham\TwitterOAuth\TwitterOAuth;
//Twitterのコンシュマーキー(APIキー)等読み込み
define('TWITTER_API_KEY', 'Lp62THeZCIhZ71JFP9CMW9UA5'); //Consumer Key (API Key)
define('TWITTER_API_SECRET', 'q2bbrQ4HXi7vvaqaSp5tO6qwhK675jLGXvV4b1HpcytDX9mVZl');//Consumer Secret (API Secret)
session_start();
//リクエストトークンを使い、アクセストークンを取得する
$twitter_connect = new TwitterOAuth(TWITTER_API_KEY, TWITTER_API_SECRET, $_SESSION['oauth_token'], $_SESSION['oauth_token_secret']);
$access_token = $twitter_connect->oauth('oauth/access_token', array('oauth_verifier' => $_GET['oauth_verifier'], 'oauth_token'=> $_GET['oauth_token']));
//アクセストークンからユーザの情報を取得する
$user_connect = new TwitterOAuth(TWITTER_API_KEY, TWITTER_API_SECRET, $access_token['oauth_token'], $access_token['oauth_token_secret']);
$user_info = $user_connect->get('account/verify_credentials');//アカウントの有効性を確認するためのエンドポイント
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプルコード コールバックページ-【2019年】phpでTwitterログイン機能を実装[twitteroauth]</title>
<meta name="robots" content="noindex, nofollow">
</head>
<body>
<section class="box1 entry">
<h1 class="boxh1_2">コールバック</h1>
<?php
//ユーザ情報が取得できればcomplete.html、それ以外はerror.htmlに移動する
if(isset($user_info->id_str)){
?>
<p>ログイン成功 <?php echo $user_info->name; ?>さん</p>
<p>ログインが本当に成功していることを表現するために名前を表示していますが、データの保存は一切行ってないので安心してください。</p>
<?php }else{ ?>
<p>ログイン失敗</p>
<?php } ?>
</body>
</html>
認証に応じてくれたユーザーのアクセストークンを取得できれば、そのユーザーのプロフィールやタイムラインを取得することができます。アクセストークンはコードで言うところの「$access_token[‘oauth_token’]」と「$access_token[‘oauth_token_secret’]」ですね。
Twitterアカウントを使ったログイン機能があるWebアプリケーションは、ユーザーのアクセストークンをデータベースやクッキー等に保持することでログイン機能を実装しています。
phpの「abraham/twitteroauth」を利用したTwitterログイン機能のまとめ
phpの「abraham/twitteroauth」ライブラリを利用してTwitterログイン機能を自前のWebアプリケーションに組み込む方法を解説しました。
少しでも皆さんのお役に立てれば本望です!
もう一度サンプルページのリンクを張っておきます。サンプルページのコードは全て上に書かれています。参考にしてください。
ログインページのサンプル(実際にTwitterアカウントでログインしても大丈夫です。要求する権限は読み取り専用です。)
ベーシック認証が掛かってます。
ユーザ名:admin
パスワード:4ndancom
「abraham/twitteroauth」は基本的な使い方さえ覚えれば、あとはTwitterのAPIの仕様を見ながら色々な機能を実装することができます。
次は特定キーワードで検索したタイムラインの取得方法や自動投稿などを解説していきたいと思います。
ここまで読んでいただきありがとうございました!

![Cronからシェルスクリプト経由でphpを実行する方法[XSERVERでバッチ処理]](https://kotori-blog.com/wordpress/wp-content/uploads/christopher-gower-291246-unsplash-e1555694106372.jpg)




![【2019年】phpでTwitterログイン機能を実装[twitteroauth]](https://kotori-blog.com/wordpress/wp-content/uploads/sara-kurfess-1416213-unsplash-e1554607174486.jpg)
![2019年!Composerのインストール方法と使い方![twitteroauthをインストール]](https://kotori-blog.com/wordpress/wp-content/uploads/composer01_1-e1553908199620.gif)